Website Architecture & Navigational Structure

Do you have a complicated or challenging interface problem? We can solve it! Keep reading, or just call 619.504.0450.
Successful webpage architecture is the artistic and scientific creation of quality websites that are highly usable for site visitors and efficiently indexed by robots and spiders, resulting in favorable search engine performance and positioning.
When referring to website architecture, careful planning, a solid foundation, advanced technology, and skilled engineering are the building blocks of quality construction.
information architecture
 Webpage Information Architecture is the hierarchical organization and delivery of online data in a categorical and logical arrangement, broken down into scannable and descriptive groups of material and knowledge resources.
Webpage Information Architecture is the hierarchical organization and delivery of online data in a categorical and logical arrangement, broken down into scannable and descriptive groups of material and knowledge resources.
The objective of Information Architecture is to develop and provide the most intuitive and predictable interrelation of navigable content. Systematic layout and configuration of components should maintain consistency and interactive uniformity throughout the site, allowing visitors to evaluate and ascertain their previous, present, and prospective locations on the site at all times.
San Diego Web Studio is committed to search engine optimized design and robot friendly engineering - our approach to custom website architecture combines Google's Webmaster Guidelines with the following five objectives:
- clear legibility
- precise navigability
- top ranking performance
- uniformed consistency
- rapid downloading
organization & hierarchy
Proper website architecture is end user focused, search engine optimized, aesthetically designed, interactively functional, easily navigable, logically organized, and systematically intuitive.
Read more about San Diego Web Design Studio's dedication to onpage seo factors in our search engine optimization section.
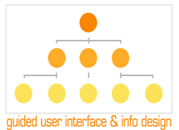
navigational planning & guided user interface
demographic & target audience driven
Next to search engine optimization and search indexing considerations, the navigational structure and style you choose should be based on your target audience's unique needs, the size of your website, and your industry & topics.
San Diego Web Design Studio also takes into account the nature of your business, services, and products, as well as the purpose and main objective of your online presence.
what is your most wanted response ?
What is your "most wanted response" from a website visitor? What is the ideal outcome or action resulting from an end user visiting your site?
Your "most wanted response" goal, or MWR, should be established clearly and prominently at optimal times points throughout the site's directional path.
Establish a "call for action" for site visitors to respond positively based on your site's predetermined objectives. Intuitively guide, steer, and persuade your site visitors toward taking specified action steps and fulfilling your site's intended purposes.
specify action objectives for site visitors
- an online product purchase?
- an electronic form submission?
- a telephone call inquiry?
- a blog post, mention, or comment?
- a file download or upload?
- a newsletter subscription?
- a product or service review?
- a bookmark or endorsement?
- a click-through to an affiliate?
- a click on google adsense?
- membership enrollment
- an incoming backlink?
measuring conversion
What is the defining benchmark of a successful transaction or site visitor engagement? What is your website's conversion objective or criteria?
website architecture for improved seo
relevant text attributes: navigation • links • anchor text • alt • title • site maps
- use hierarchical content structure
- provide organized site map & diagram
- engineer logical and organized navigation
- categorize and sub-categorize info
- pyramid parent topics down to sibling & child topics
- ensure every page is accessible from a static menu
- integrate similar topic nodes vs. orphan pages
- program xml multi-media site maps for search engines
- css text vs. images for links, navigation, titles, and content
- use relevant alt, title, abbreviation & acronym descriptions
- ensure all internal & external links resolve successfully
- validate code, css, accessibility per W3C web standards
- apply and validate HTML5 code per W3C standards
- optimize url file names & avoid dynamic page naming
technical & structural seo
search engine robot & crawler friendliness
- ensure and cross check accurate seo structure:
- implement a prelaunch quality assurance test
- lynx browser test your site prior to launch
- ensure site is easy to crawl & index
- avoid cookies & session ID's
- modify individual headers to reflect seo guidelines
- create robots.txt file for search engine spidering & indexing
- create custom 404 error page to resolve url input errors
- prevent canonical url bleeding by specifying www or non-www
- avoid table usage, bloated code, and onpage scripting
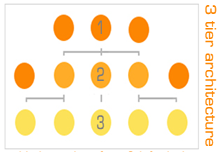
category & subcategory tiers

A common website hierarchical structure employs three levels of descending page importance prominence beginning with the Home Page at the top hierarchical level; Tier 1.
organizing logically tiered topics
When organizing website hierarchy for seo enhancement, optimize for your site's keyword targeted opportunities.
Appoint the prime keyword phrase or two to the home page. Next, assign the most desirable subsequent keyword phrases to the tier 2 category menu items accordingly. Follow the tier 2 topics with associated Tier 3 subtopics as children contingently micro-derived from parental tier 2 keywords.
Typically, top Tier 1 menu items include the Home Page. On the same level as the Home Page, share lateral placement with a Contact page, Site Map, and when appropriate, a Support Help and/or Log In page.
All topmost pages are available directly from at least one link on every page on the website. These Tier 1 pages, being the most important, are always accessible from a static position consistently placed throughout the website. Commonly positioned horizontally across the top header of all pages, Tier 1 level pages are within one click of every page.
Immediately following the Home page and its Tier 1 lateral siblings [contact, sitemap, support, login] is Tier level 2, a categorical menu composed of sibling branches. For example, a physician's website might start with Tier 1 [home, contact, etc], then branch out into Tier Level 2 positions that describe Specialties, or Areas of Practice, along with an "About Us" page, and perhaps "Insurance Info".
Tier 3 menu items are often formatted vertically in left or right column menus and may display only when the tier 2 parent category is active.
Under Tier 2 siblings such as "Areas of Practice", we would subcategorize down to "Geriatrics", "Urology", "Podiatry", etc. These areas of practice are sibling, or lateral categories comprising of Tier 3 menu items.
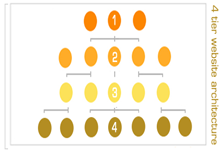
An invested website will be authoritative, and can further expand marketing reach and visibility by implementing a Tier level 4 menu. In this doctor's website scenario, a Tier 4 menu level, derived from Tier 3 subcategory "Urology" might digress into "Prostate Treatment", "Vasectomy", "Kidney Disease", etc.

All categories will benefit from keyword research, marketing gap optimization, keyword effectiveness index, and potential for client to profit from attracting business from end users searching for these keyword phrases.
Tier 2 menus items are generally displayed horizontally across the top of the page from left to right and consist of 5 to 15 main menu items. Tier 3 menu items typically descending into 1 to 15 tier 3 subtopics also keyword associated. This architectural seo strategy significantly boosting the relevancy and authoritative richness of the site as a whole, thus the ranking of each page individually, as well.
geographic & regional targets
For instance, your website main theme may be "San Diego", therefore you might assign Tier 2 Categories as:
types of places | services | product families
Maintain continuity between Tier 2 category siblings [immediate descendants of home page and main topic, in this example; About San Diego Website] and its respective tier 3 children, subcategories of Tier 2:
Extending a wide reach across the San Diego keyword market will create search engine optimized content and authoritative status, while providing useful, current, and highly relevant themed content to site visitors.
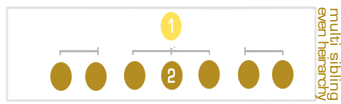
hierarchical navigation vs. equivalent sibling pages
lateral siblings vs. tiered hierarchy
 Google advises no page be further than 2 clicks away from the home page. With this in mind, it is important to note that usability experts recommend offering a site visitor a limited number of choices, or menu items, at any given time. The rationale behind minimizing the number of menu items displayed is to not overwhelm the site visitor with too many choices, thus layering the sections, categories, and subcategories into a hierarchic navigational scheme.
Google advises no page be further than 2 clicks away from the home page. With this in mind, it is important to note that usability experts recommend offering a site visitor a limited number of choices, or menu items, at any given time. The rationale behind minimizing the number of menu items displayed is to not overwhelm the site visitor with too many choices, thus layering the sections, categories, and subcategories into a hierarchic navigational scheme.
Many eCommerce websites are excellent candidates for a hierarchical, or layered, navigational structure. For instance, an online retailer might offer several different product categories such as bicycles, furniture, clothing, and electronics. Rather than clutter the home page with every type of appliance, accessory, and manufacturer offered for sale on the site, the merchandiser may choose to use subcategories and break, or "chunk", the content down to smaller subcategories available only after the site visitor has clicked on a parent category, i.e., a click on "apparel" might provide further choices that narrow down to men's, women's, children's, infants, outerwear, accessories, et al. Should the site visitor then select the subcategory "women's apparel" the products could be further compartmentalized into formal, casual, leisure, by designer, footwear, or categorized by blouses, pants, shoes, jewelry, clearance, and the like.
As an important step in our professional web design process, San Diego Web Studio will provide a website planning diagram similar to the navigational examples below to produce a logical and effective navigational structure for your particular end user's needs customized to your business' products and services.
unique web design specs
are some rules made to be broken?
Your business is unique...your site visitors have particular needs and perhaps immediate concerns or pending problems that you can solve...you cater to a niche target audience with a special cultural style...you offer novel products or services...you are introducing a new, nontraditional concept...you are establishing yourself or your company as an authoritative and comprehensive resource in your field and online community...you are competing in a very saturated and mature online market and must quickly convince your site visitors they will find crucial information...your end user faces a potentially threatening problem or situation and applicable information should not be layered or buried for him or her to find...
As each of our client's business, industry, goals, services, products, identity, and style varies, so does the need for a customized web design and presentation style tailored to their specific clientele. Could you improve your site visitor's response and experience by adjusting your navigational style accordingly?
Call us today at 619.504.0450 or eMail San Diego Website Design Studio ...why wait?
san diego's original web studio over ten years of web publishing experience
over ten years of web publishing experience
We understand how confusing and overwhelming web design & marketing decisions can be for most individuals - so we keep things simple for you. Call us any day of the week, before or after you retain us, at 619.504.0450. Also, you may eMail San Diego Web or remit an online form inquiry 24 hours per day. We look forward to working with you!
 SAN DIEGO WEB DESIGN
SAN DIEGO WEB DESIGN



